Responsive Website Accessibility - Common navigation problem

Web design trends fly past quickly. Not long ago we were hit by a skeuomorphic invasion, at the moment it is all about “flat design”, and in a few months time it will be something else.
One of the biggest trends (forgive me, it is so much more than just a trend) of the last few years has undoubtedly been responsive web design. With this came a fundamental shift in the way that we approach the design challenges we encounter. Thing is, when something new takes the limelight it is easy for us to move on from what we learned previously, sometimes forgetting important topics that could have been perceived as trends of the moment.
So what am I getting at here exactly? Well, a while ago accessibility was a hot topic on the web. It went hand in hand with the CSS layout revolution, we all said a resounding “No!” to table based layouts and made the web a better place for it. The battle was supposedly won, and since then writings about accessibility in the web community have decreased.
So, let’s start talking more about responsive website accessibility!
RWD is making us experiment and search for better ways to do things. We’ve seen some amazing work from some great developers, but I’ve noticed that in some areas accessibility has been slowly creeping backwards. Content on The Internet should be available to all, so it is crucial we don’t forget about accessibility throughout the continued evolution of the web.
An Example…
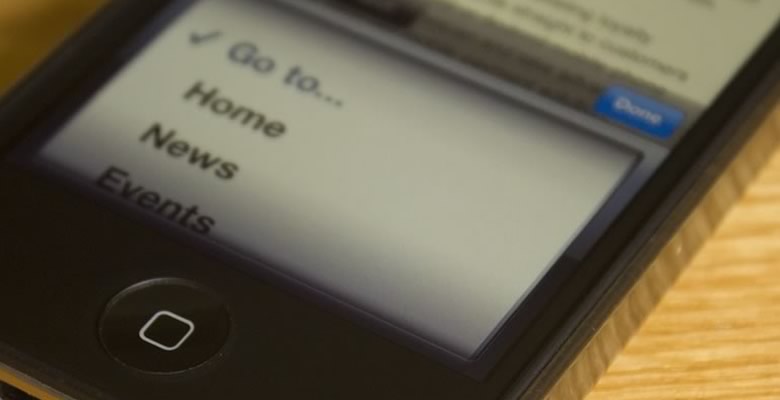
One of the most frequent problems I see in responsive websites is the use of a <select> for the main navigation of the website. Semantically, a navigation should be composed of a list of hyperlinks rather than a form field: Of course, many people also have a link-based navigation alongside their form field and show/hide the approprate one depending on the screen size. This might seem to work fine, but by doing this you are undoing one of the benefits of responsive design; displaying the same content differently for varying screen sizes. In this scenario we have two chunks of HTML for exactly the same thing. So why is this bad for accessibility? Well, to find the answer you need only pick up your smartphone (I’ve got my iPhone to hand right now) and activate the screen reader facility (Voiceover for me). First of all, let’s see how the use of a <select> item for navigation behaves. I should mention that the top link in the website I am looking at has “home” as the first option, and therefore you hear the following instructions from the screen reader:
“Home. Popup Button. Double Click to activate the picker” then tap on the navigation and it says “Home. Picker Item. Adjustable” clicking inside this then gives you the list of menu items. How do I know that this is a navigational control? The audio instructions make me think it is part of a form, and doesn’t tell me at any point that this is the main navigation of the website.
Now, lets compare this with a different kind of responsive menu (such as the one on this website) when you touch the navigation link you hear the following:
“Navigation. Link. Click this link to reveal navigation links below. “ and then double clicking the link does just that. Note, that we have used the title attribute to pass additional instructions to the user:
<a href="#menu" title="Click this link to reveal navigation links below.">Navigation</a>
Try it out
This is just one example, but there are many more instances of this out there. The best way to avoid them is to set some time aside to use a screen reader for yourself, and see what happens. You’ll quickly identify ways that you can improve your website for blind and visually impaired users.
As the web continues to evolve it is crucial that we identify the difference between a passing trend, and something that should be engraved into our minds and built upon. Accessibility is so important, and we have to maintain what we learned over the years no matter what the current flavour of the month is.
If responsive design has changed the way you write your code, make sure you look back over it with accessibility in mind. Get a screen reader, sit back, and listen to your websites.
Special thanks go to Julie Howell, for giving me the idea to write this blog post.